Graph Editor
The Graph Editor ( ) is where you can animate actors and actor properties:
) is where you can animate actors and actor properties:
Animating Properties
PFM uses keyframe animations and animation curves, please familiarize yourself with them if you aren't already.
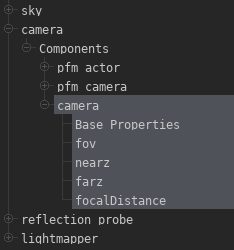
Most actor properties can be animated, with the exception of text-based properties and a new others. To animate a property, make sure you've selected the film clip in the clip editor ( ) and the actor component properties you want to animate in the actor editor:
) and the actor component properties you want to animate in the actor editor:
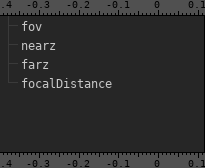
If you switch to the graph editor ( ), you should see the same properties listed there:
), you should see the same properties listed there:
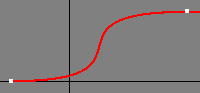
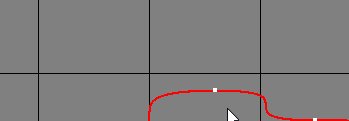
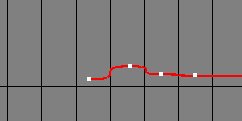
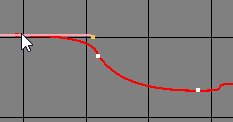
Now move the playhead ( ) to the timestamp at which you want to place a keyframe, and change the property value in the actor editor. This will automatically place a keyframe at the current timestamp. If you place a second keyframe at a different timestamp, an animation curve will be created between them:
) to the timestamp at which you want to place a keyframe, and change the property value in the actor editor. This will automatically place a keyframe at the current timestamp. If you place a second keyframe at a different timestamp, an animation curve will be created between them:
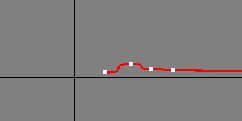
You can also use the keyframe ( ) button to place a new keyframe. If the current timestamp is between two other keyframes, the new keyframe will be placed approximately at the position of the value of the curve at that timestamp.
) button to place a new keyframe. If the current timestamp is between two other keyframes, the new keyframe will be placed approximately at the position of the value of the curve at that timestamp.
Selection Mode 
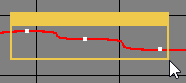
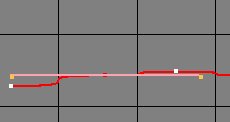
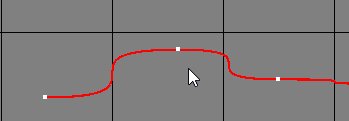
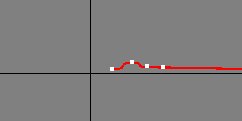
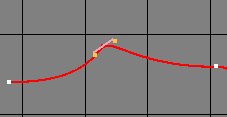
You can select individual keyframes by clicking them directly, or select multiple keyframes by clicking and holding the left mouse button to create a selection rectangle.
You can move a keyframe by clicking and holding the left mouse button on it and moving your mouse.
Move Mode 
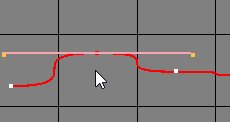
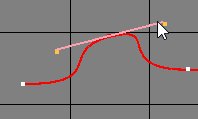
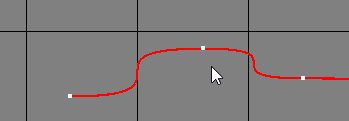
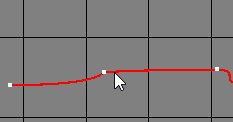
If you have keyframes selected, you can move them by clicking and holding the left mouse button on the graph editor and moving your mouse.
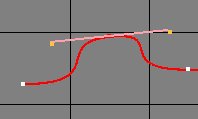
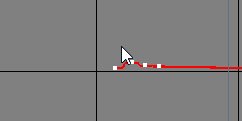
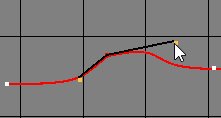
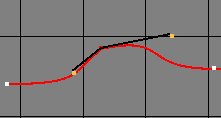
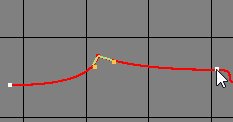
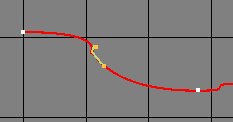
You can also move handles the same way:
Pan Mode 
Click and drag the graph editor view to pan the view. You can also use the middle mouse button to do this in the other modes as well.
Scale Mode 
Scaling is currently not implemented!
Zoom Mode 
Click and hold the left mouse button into the graph editor view and move the mouse to zoom in/out at the mouse cursor position.
Mouse Controls
Regardless of the mode, you can zoom in and out using the scroll wheel. By default this will zoom the time axis around the playhead position, but there are several ways to modify the scrolling behavior:
- Scroll Wheel +Ctrl: Zoom data axis instead of time axis
- Scroll Wheel +Alt: Zoom both time and data axis at the same time around the cursor position
Handle Types
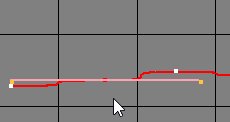
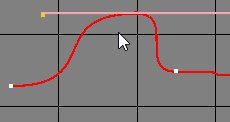
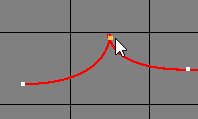
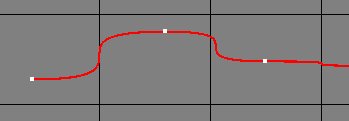
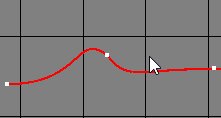
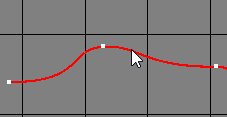
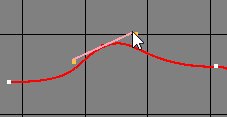
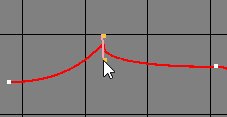
Every keyframe has two handles that control the flow of the curve to the previous and the next keyframes respectively. The handles can be seen as two protruding points when a keyframe is selected: 
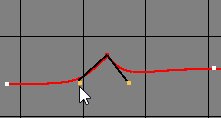
Handles can be moved by clicking and dragging them with the mouse, but the effect on the curve depends on the handle type. The handle type can be changed by right-clicking on the keyframe under the Handle Type menu, which will change the handle type for both handles. There are three handle types available:
Free
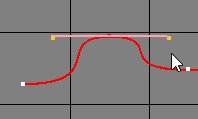
Both handles are independent from each other and can be moved arbitrarily.
Aligned
The handles stay aligned on both sides with the same length. Moving one of the handles will cause the other to move accordingly.
Vector
The left handle will point to the right handle of the previous keyframe and the right handle will point to the left handle of the next keyframe. Moving the the center, previous or next keyframe will affect the handle location. If you move one of the handles, it will automatically become a free type handle, however the other handle will remain a vector type.
Interpolation
The interpolation type changes the fundamental behavior of the curve. To change it, select a keyframe, right-click and choose an interpolation type from the Interpolation menu.
| Interpolation Type | Curve Effect |
| Constant | |
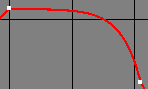
| Linear |  |
|
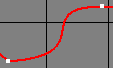
Bézier |
 |
|
Bounce |
 |
|
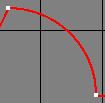
Circular |
 |
|
Cubic |
 |
|
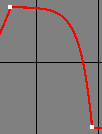
Exponential |
 |
|
Quadratic |
 |
|
Quartic |
 |
|
Quintic |
 |
|
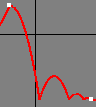
Sinusoidal |
 |
If the interpolation type is anything other than Bézier, the handles will have no effect on the curve.
Easing Type
The easing type can smooth out the beginning and/or end of the curve.
| Easing Type | Curve Effect |
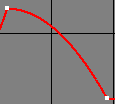
| Automatic Easing | Depends on interpolation type |
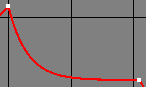
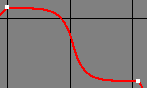
| Ease In |  |
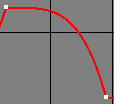
| Ease Out |  |
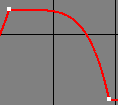
| Ease In and Out |  |
If the interpolation type is Bézier, the easing type will have effect on the curve.
Keybinds
| Action | Default Key |
| Bookmark | m |
| Select | q |
| Move | w |
| Pan | e |
| Scale | r |
| Zoom | t |
| Linear tangents | 1 |
| Flat tangents | 2 |
| Spline tangents | 3 |
| Step tangents | 4 |
| Unify tangents | 5 |
| Equalize tangent lengths | 6 |
| Weighted tangents | 7 |
| Unweighted tangents | 8 |













No Comments